개발환경 설정하기
서론
이번에 프로젝트를 시작하는데 앱 개발 플랫폼으로 Flutter를 사용한다는 이야기를 들었다.
처음엔 React-Native(이하 RN)를 사용한다고 그래서 개발자 세팅을 RN으로 진행했는데 갑자기 방향을 틀더니 Flutter를 사용하게 되었다.
그래.. 어떤 프로젝트든 쉽게 가는 법이 없지.
개발자 구성이 다 끝난 마당에 Flutter를 다뤄본 사람이 있는지 확인해보니 나 밖에 없었고 결국 나는 공통개발 + Flutter 앱개발까지 떠안게 되어버린 비극의 주인공이 되었다.

내가 갖고 있는 Flutter에 대한 지식은 몇 년 전 수행했던 프로젝트에 멈춰있었고 별 수 없이 예스24에서 Flutter에 관련된 책을 새로 구입했다. 3권밖에 안 샀는데 무려 12만원이 넘는 돈이 들었다는 것은 안 비밀.
그래서 겸사겸사 Flutter 프로젝트 Boilerplate를 만들겸 Flutter 관련 기록을 남겨두면 좋겠다싶어 이렇게 글을 쓰기 시작했다.
오늘은 Flutter 프로젝트 세팅부터 시작한다.
Flutter 홈페이지 뒤져보기
Flutter에 대해 알아보기 위해서는 Flutter 홈페이지를 먼저 알아보는 것이 우선이다.

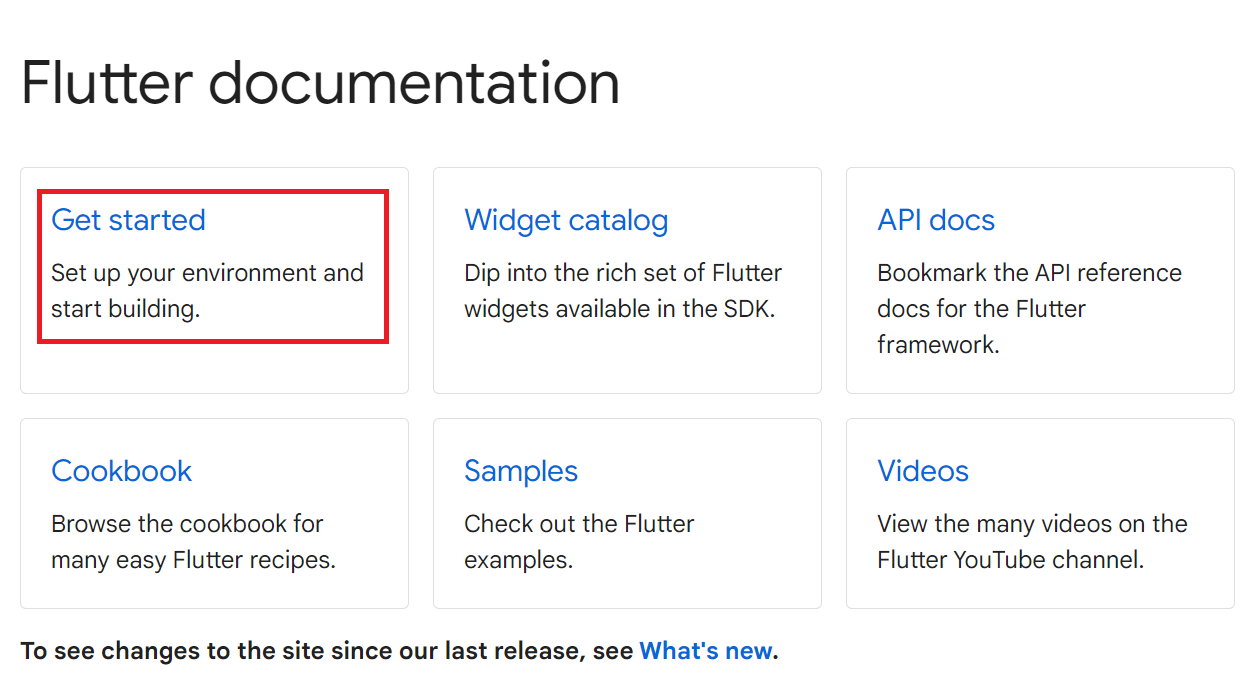
Flutter 홈페이지를 보면 Flutter 활용해 만들어진 여러 앱들을 소개하고 있다. 화려한 소개 이미지를 보는 것도 좋지만 우리는 우측 상단의 Docs 메뉴를 클릭해야한다. 왜냐하면 거기엔 “Get started” 메뉴를 찾을 수 있기 때문이다.(Flutter Docs)

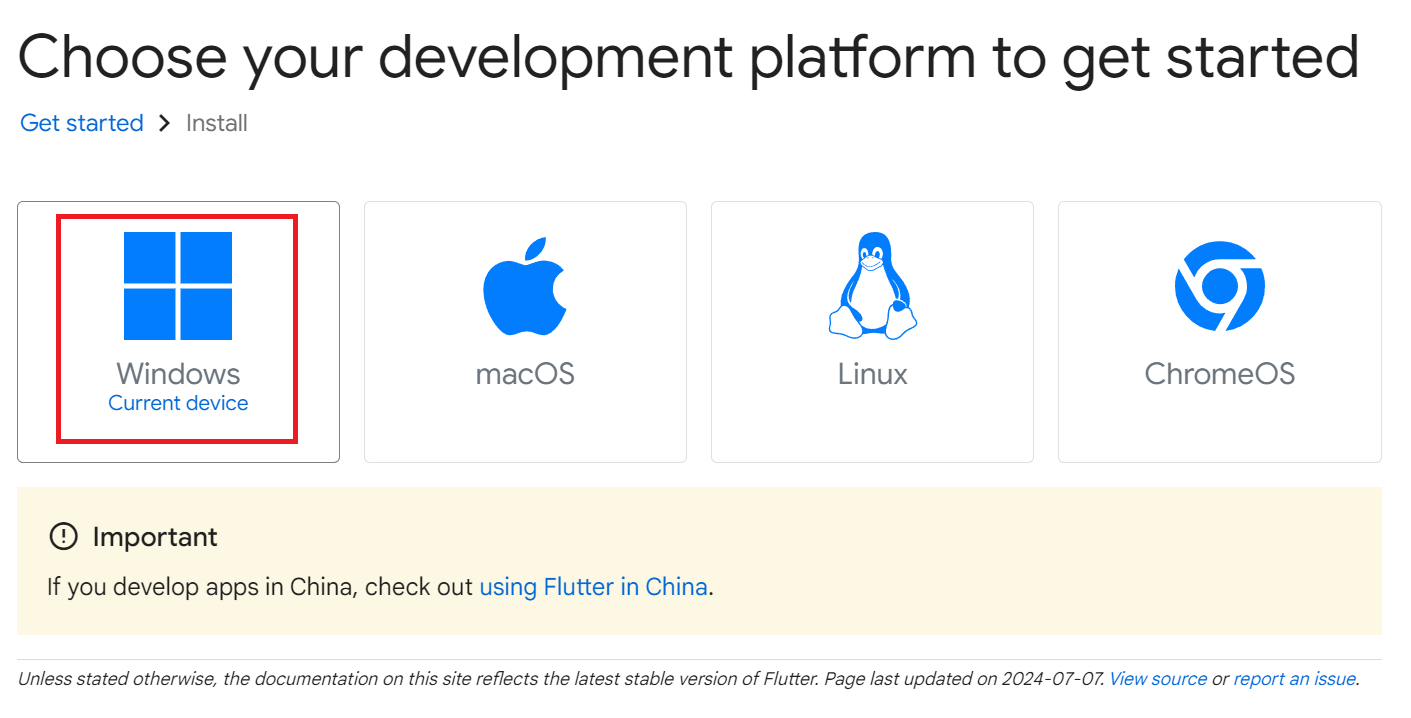
Get started 메뉴로 들어오게되면 개발을 어떤 환경에서 할 거냐고 물어보는 페이지에 들어오게 되는데 나는 메인 개발을 Windows 운영체제에서 진행할 예정이므로 “Windows”를 선택했다.
본인의 개발환경에 맞춰서 선택하면 될 것 같다.
나는 Windows, MacOS, Linux 환경 전부 개발환경이 있지만 이번 포스팅에서는 Windows로 진행한다.

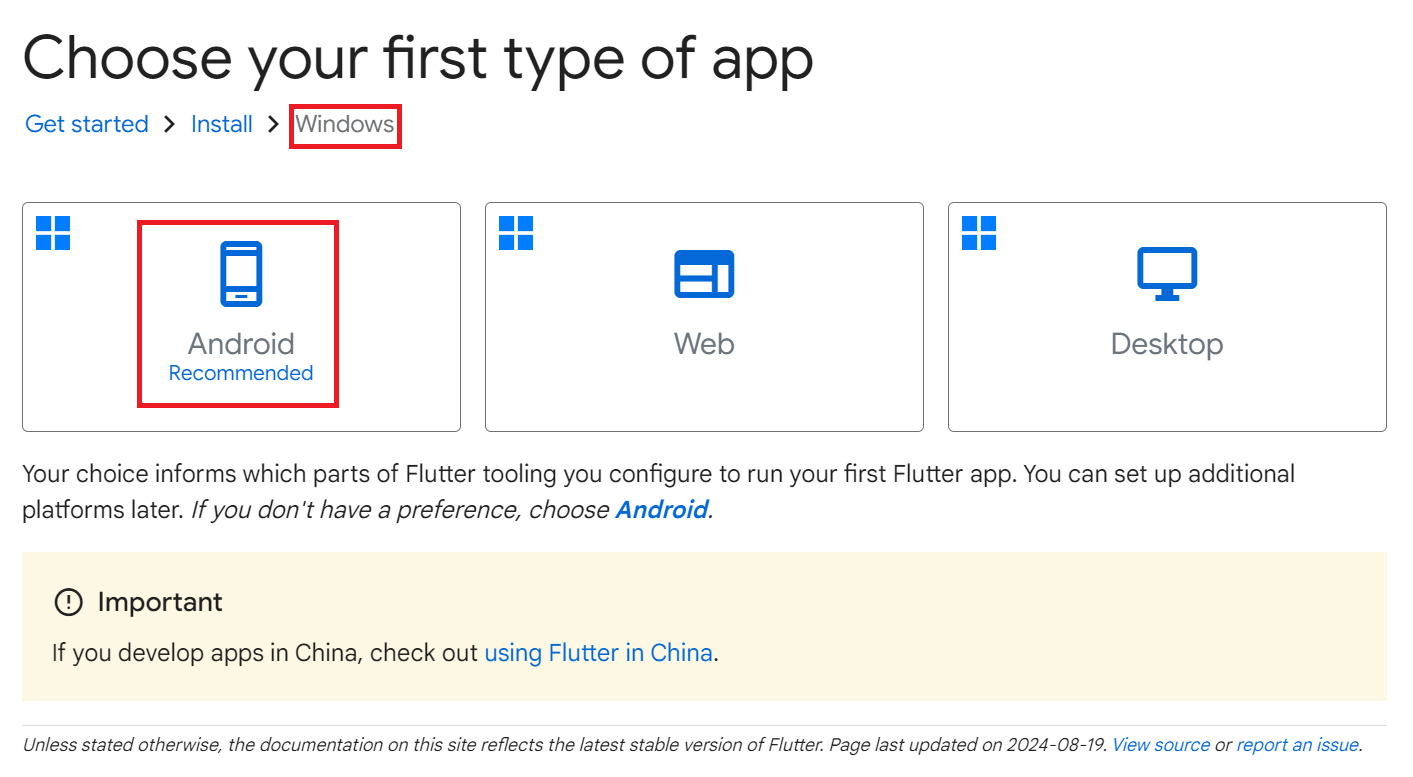
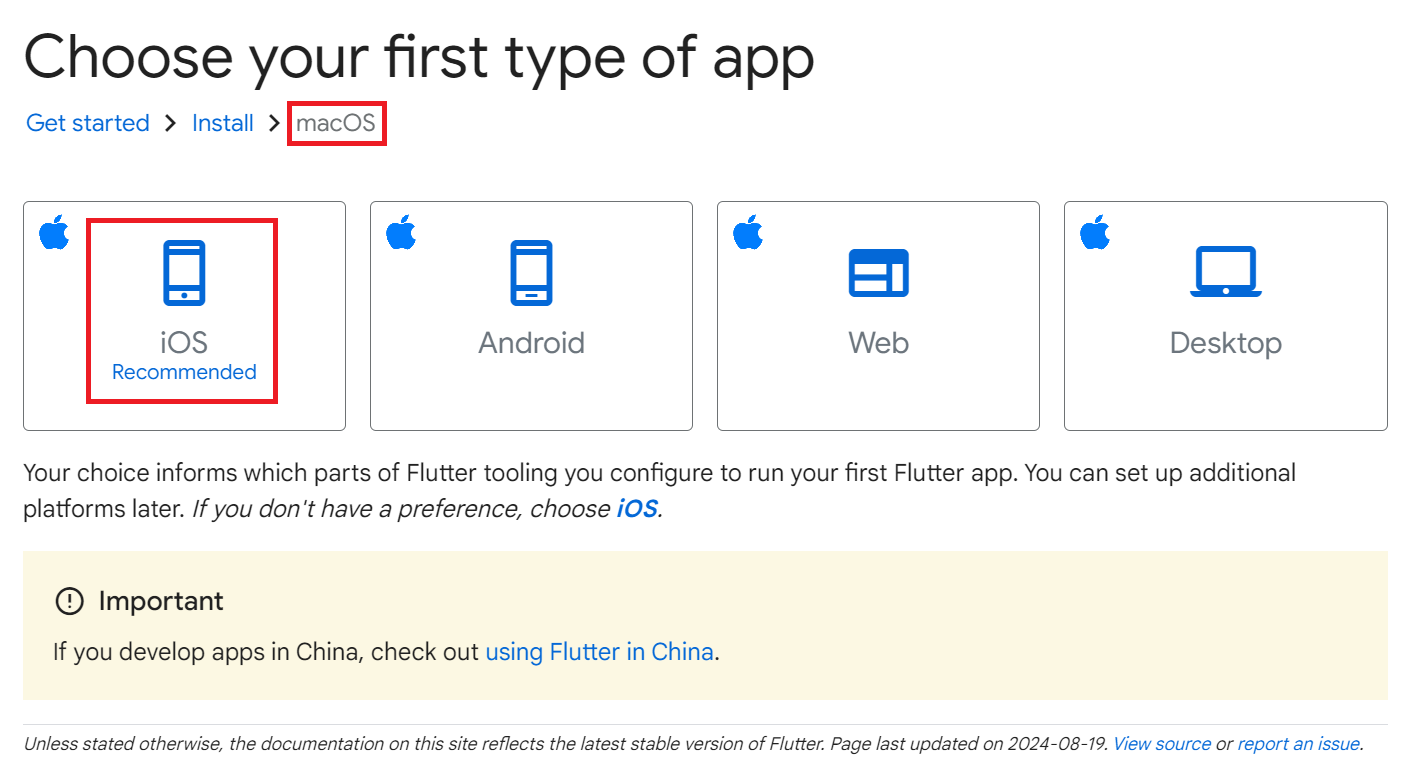
위와 같이 운영체제를 선택하면 어떤 앱을 만들거냐고 물어보는데 나의 이번 프로젝트는 스마트폰 앱을 개발하는 거니까 일단 Android를 선택할거다. MacOS를 선택하면 “iOS” 버튼이 추가 되어 보여지는데 사실 지금은 별로 중요하지 않다.


일단 안드로이드를 선택하고 나면 앱을 Build하기 위한 기본적인 하드웨어 스펙, 설치되어야하는 소프트웨어 등에 대한 정보를 확인할 수 있는데 내용이 복잡하니 내가 아래의 표에 정리했다.
Android Build Hardware requirements
| 항목 | 최소사양 | 권장사양 |
|---|---|---|
| CPU코어 | 4코어 | 8코어 |
| 메모리 | 8Gb | 16Gb |
| 해상도 | WXGA(1366x768) | FHD(1920x1080) |
| 저장공간 | 11Gb | 60Gb |
Android Build Software requirements
| 항목 | 버전 |
|---|---|
| Git for Windows | ^2.27 |
| Android Studio | ^2023.3.1(Jellyfish) |
일단 이정도로 개발환경을 구축하면 된다.
하드웨어 성능이야 요즘 컴퓨터들을 위의 사양정도는 기본일 것이고 문제는 소프트 웨어인데 설치파일 다운로드 링크는 다음과 같다.
- Git for windows: https://git-scm.com/download/win
- Android Studio: https://developer.android.com/studio
SDK 설치하기
Git과 IDE를 다운로드 받고 설치를 완료했다면 이제 Flutter SDK를 설치해보자.
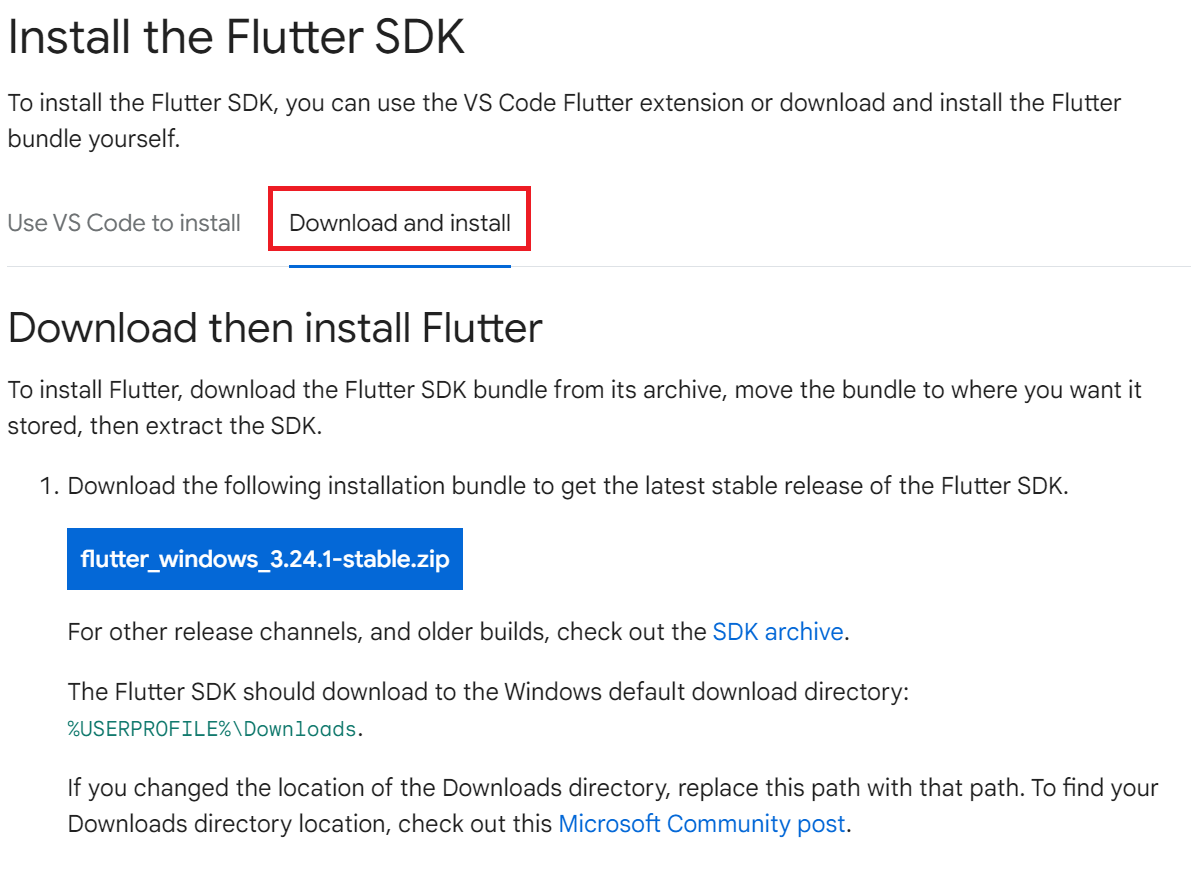
메뉴얼에 보면 Flutter SDK를 설치하는 방법으로 두가지 방법을 제시하고 있는데 VS Code를 활용하는 방법과 Flutter SDK를 Archive에서 수동으로 다운로드 하여 설치하는 방법이다.
나는 IDE가 자동으로 SDK를 설치하는 것을 별로 좋아하지 않아서 Archive에서 직접 다운로드하여 설치하는 방법을 선택했다. (Install the Flutter SDK)

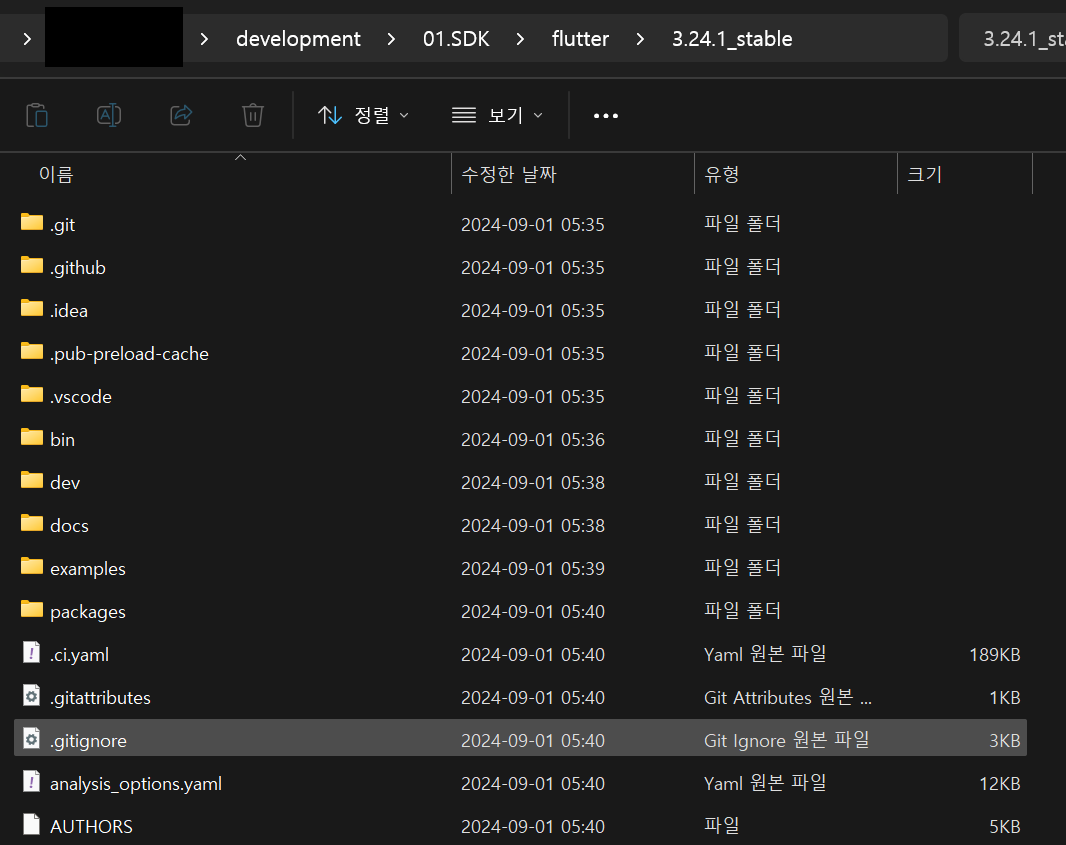
일단 “flutter_widnows_3.24.1-stable.zip” 버튼을 클릭하여 SDK를 다운로드하고 적당한 위치에 압축을 해제한다. 단, 이때 경로상에 한글이 없는게 좋다. 원래 이런 SDK를 직접 다운로드하여 설치할 때 경로상 한글이 있을 때 IDE 같은 개발 툴에서 인식에 문제가 생길 수 있어서 그렇다. 암튼 난 아래와 같이 압축을 해제했다.

그리고 이제 환경변수를 설정하는 작업을 해야하는데 환경변수를 적용하는 방법에 대해서는 따로 설명을 작성하지 않겠다. 환경변수 설정 창을 띄우는 것은 따로 링크를 걸어둘테니 그곳에서 확인하고 돌아올 것.(https://ye5ni.tistory.com/157)
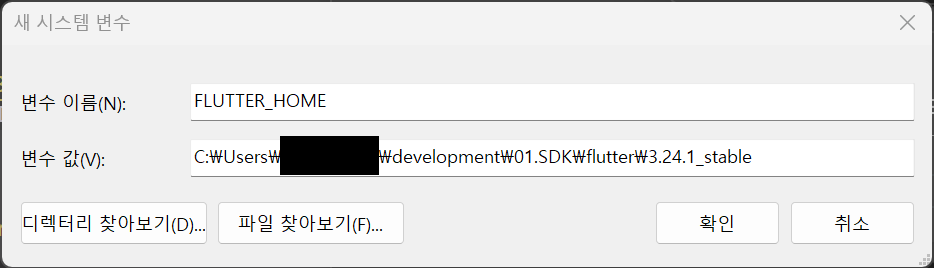
일단 FLUTTER_HOME을 설정하자.

“시스템 변수“쪽에서 “새로 만들기” 버튼을 클릭해 위의 내용처럼 환경변수를 등록한다. 변수이름은 아무렇게나 본인이 원하는대로 작성하고 변수 값은 Flutter SDK 압축 해제한 경로를 입력한다. 경로를 잘 모르겠다면 “디렉터리 찾아보기” 버튼을 클릭해 찾을 수 있다.
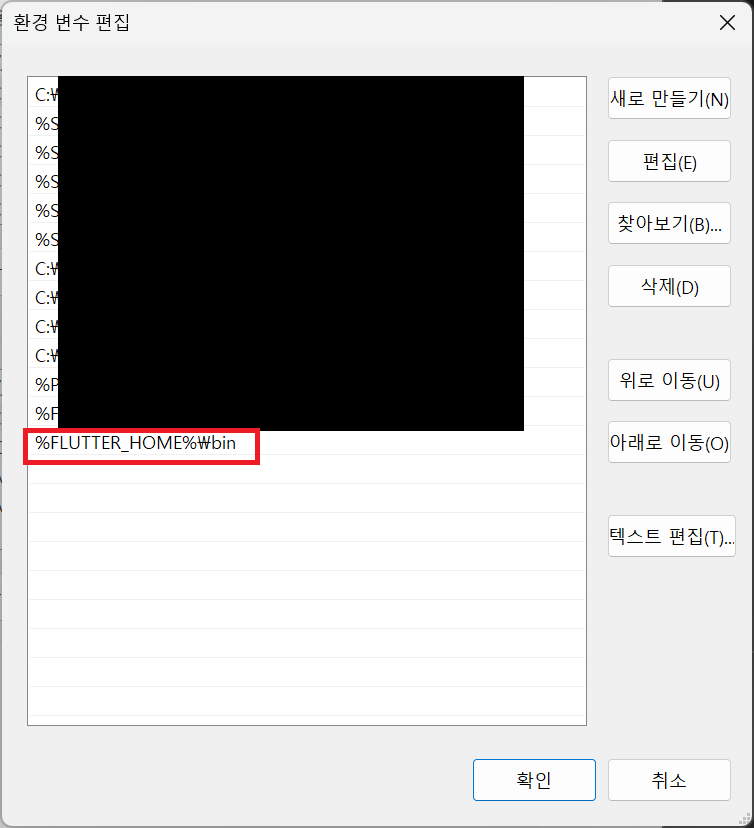
FLUTTER_HOME 환경변수를 등록했다면 시스템 변수에 있는 “Path“ 값을 수정하자.

“새로 만들기” 버튼을 눌러 위의 이미지와 같이 “%FLUTTER_HOME%\bin”이라고 입력한다. 여기서 FLUTTER_HOME이란 조금 전 등록한 환경변수의 변수이름을 입력하면 된다.
위의 절차를 정상적으로 수행했다면 이제 Flutter가 잘 설치되었는지 확인할 차례다. WIN + R 키를 눌러 실행 창을 띄우고 “CMD” 라고 입력한 뒤 “확인” 버튼을 누르면 명령 프롬프트라는 창이 뜰 텐데 거기에 아래와 같이 명령어를 입력한다.
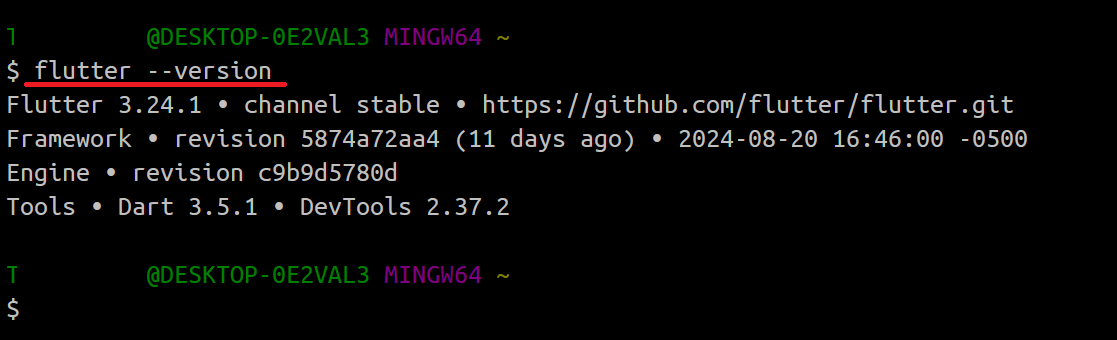
1 | $ flutter --version |

정상적으로 설치가 완료되었다면 위의 이미지와 같이 결과가 나온다.
※ 가끔 “$”마크까지 입력해 놓고 에러가 발생한다고 하시는 분들이 계신데 “$”마크는 그냥 입력 대기 중임을 의미하니 신경쓰지 말고 명령어만 입력한다.
SDK를 다 설치했다면 프로젝트를 한번 만들어보자. 개발 IDE는 대표적으로 Android Studio, VS Code 두가지를 이용해 개발 할 수 있을 텐데 두가지 방법 모두 소개해 보겠다.
Android Studio로 프로젝트 만들기

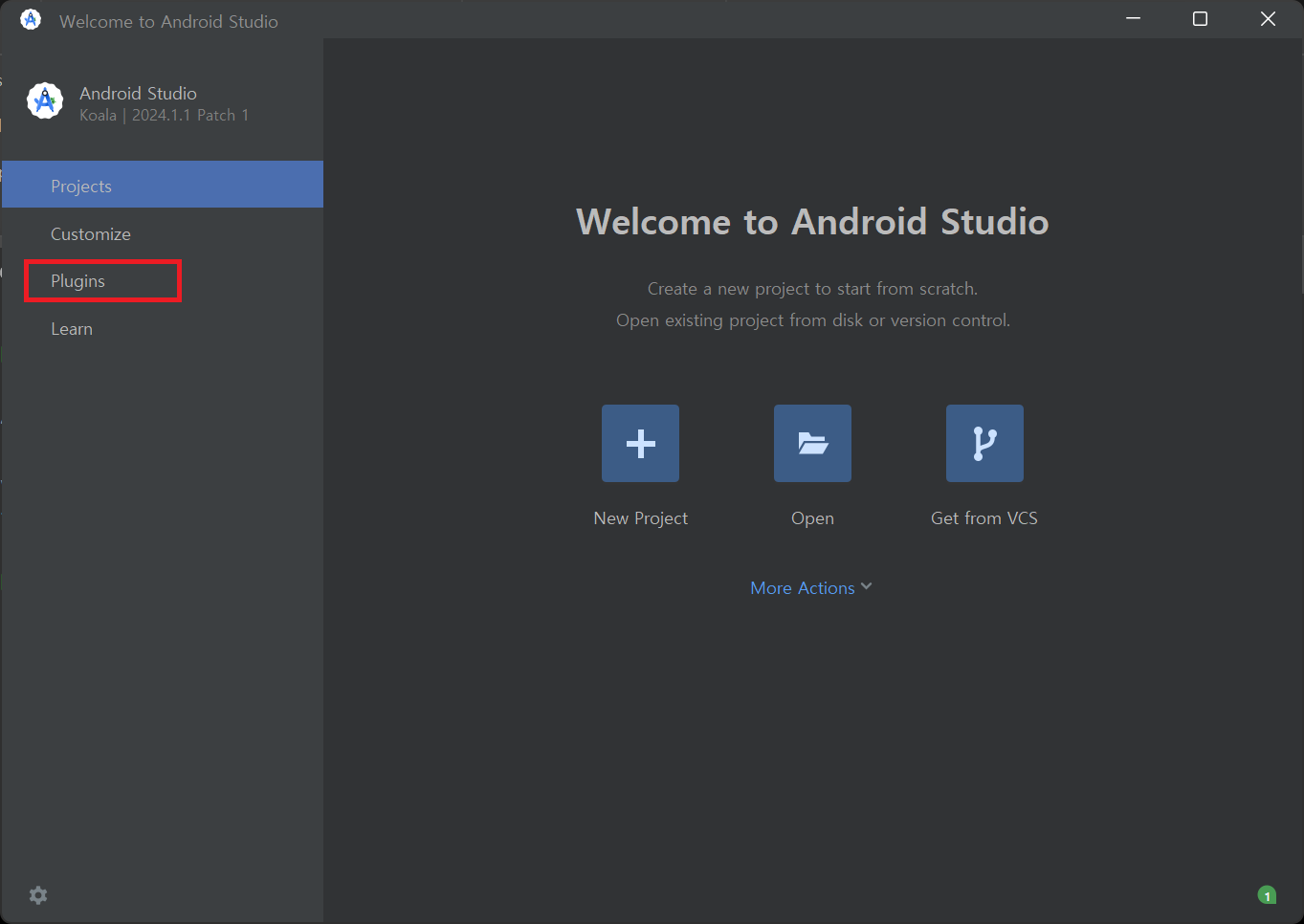
Android Studio를 실행하면 위의 이미지와 같은 창이 나타날텐데 일단 여기에서 Flutter Plugin을 먼저 설치해줘야한다. Plugins 버튼을 클릭하자.

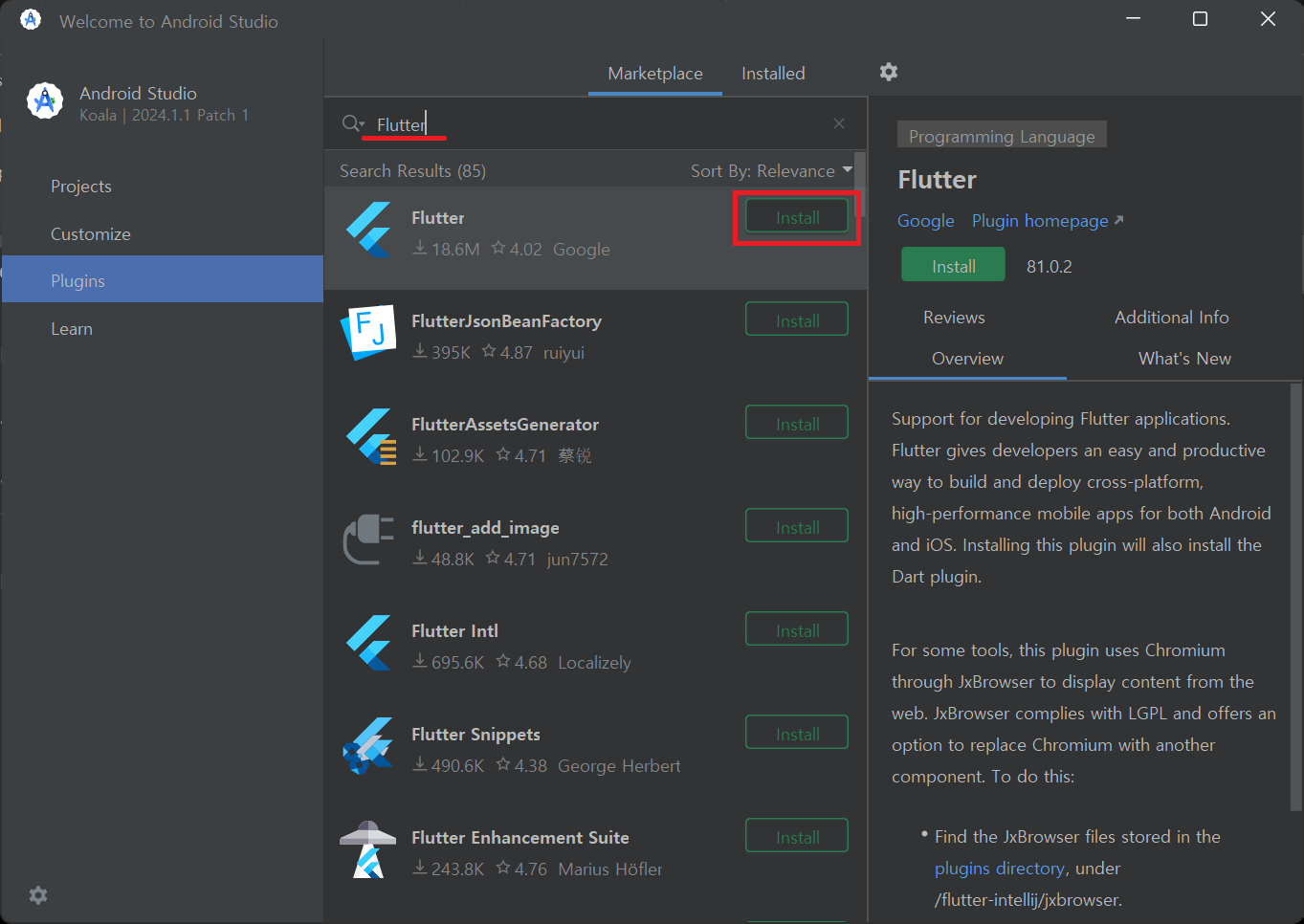
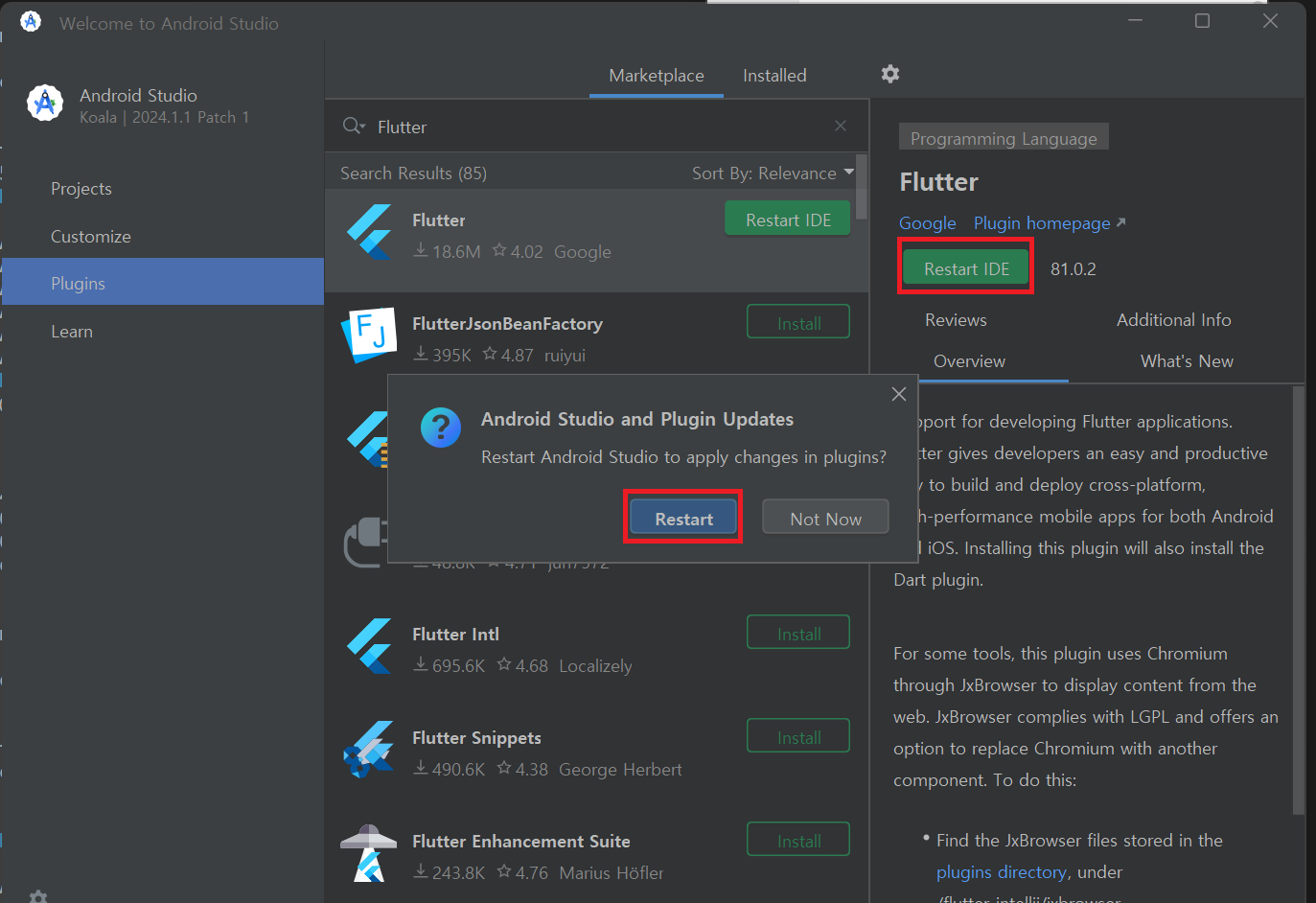
Flutter 를 검색창에 입력하면 제일 위에 “Flutter” 플러그인이 나올텐데 여기서 Install 버튼을 클릭해 설치를 진행하자.

설치가 완료되면 “Restart IDE”라는 버튼이 나오는데 이를 클릭해 Android Studio를 재실행한다.

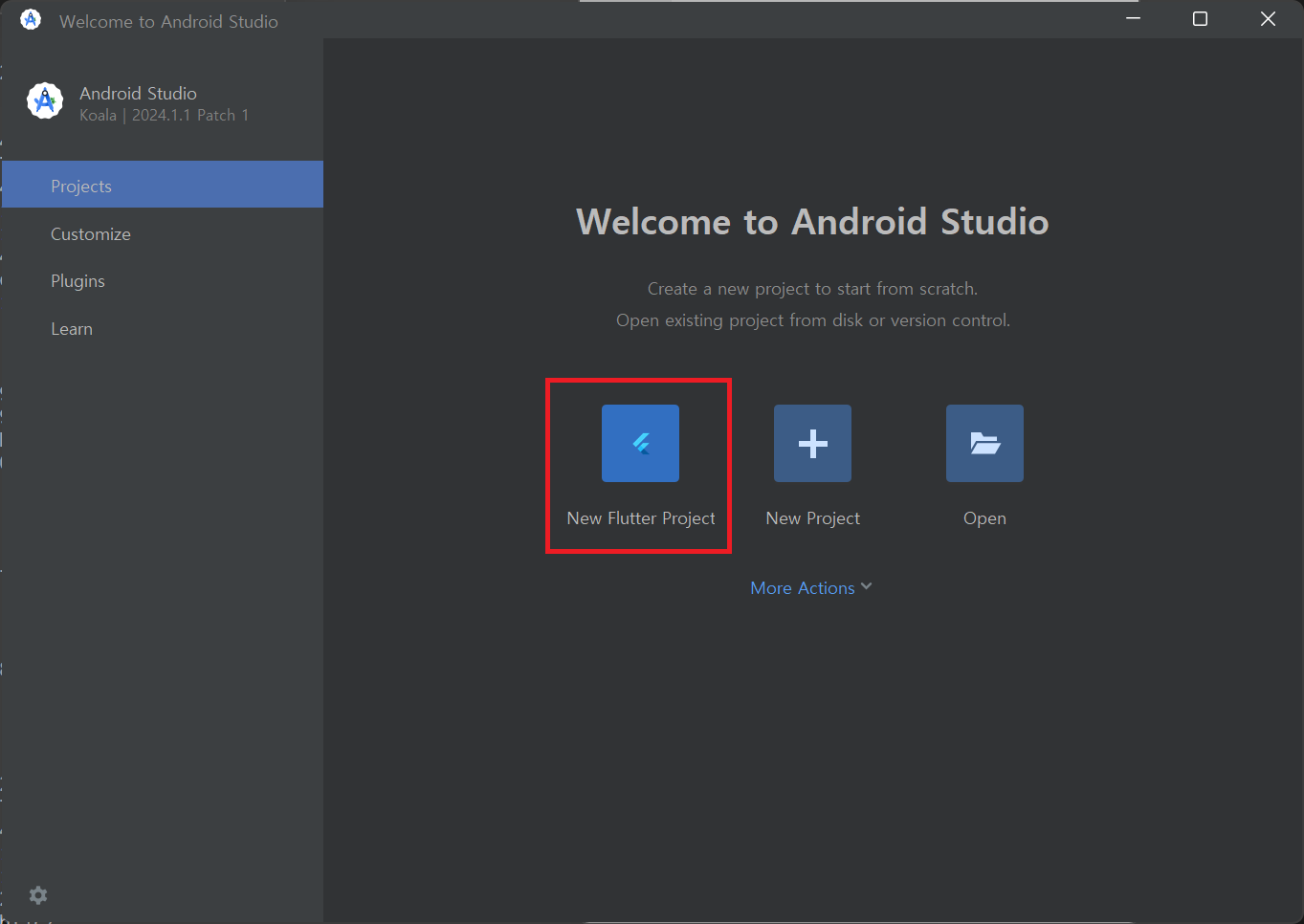
플러그인이 정상적으로 적용되면 위와 같이 “New Flutter Project” 버튼이 나타난다. 이를 통해 Flutter 프로젝트를 새로 만들 수 있다. 프로젝트를 만들어보자.

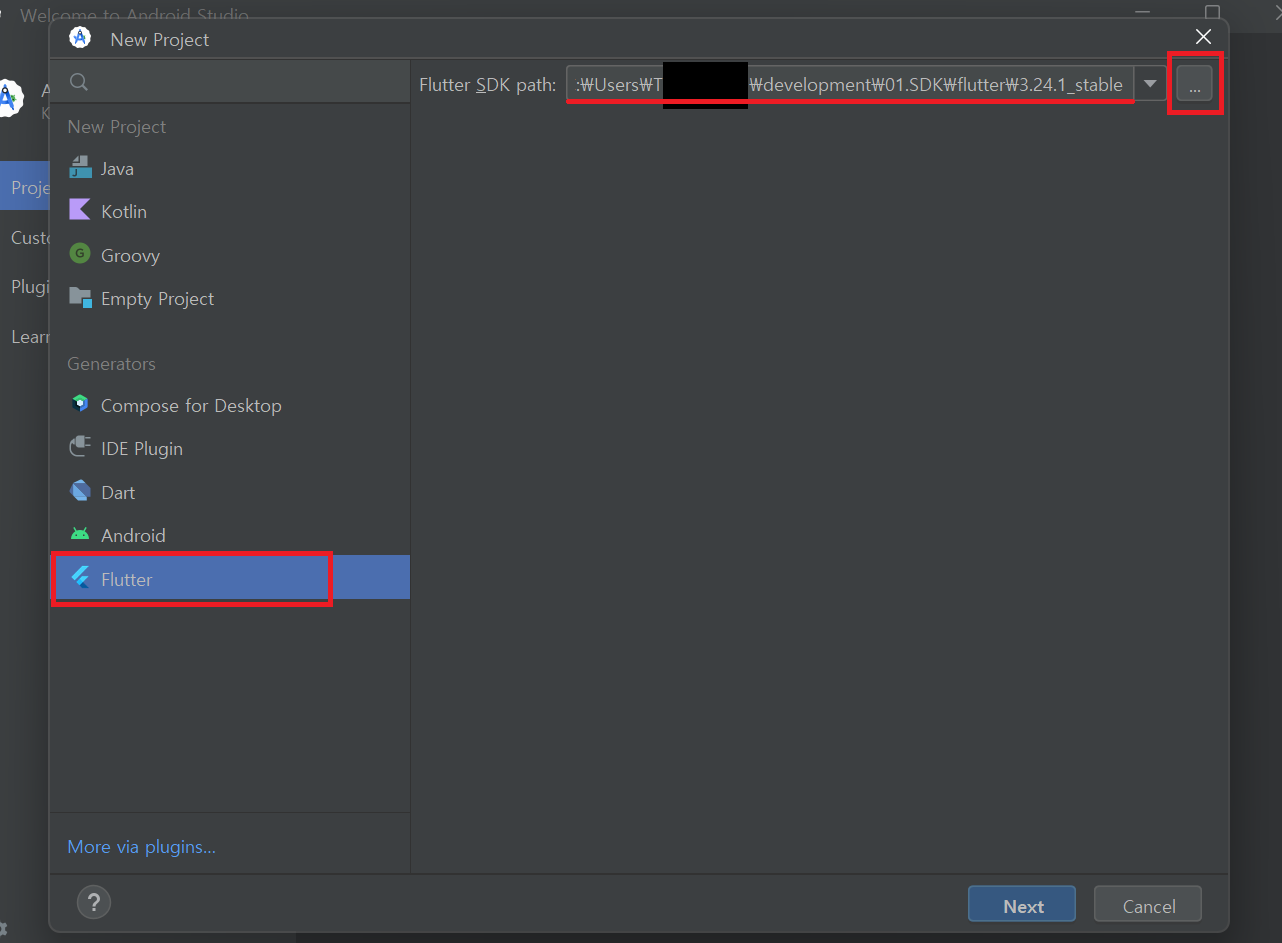
“New Flutter Project” 버튼을 누르면 프로젝트 생성창이 나오는데 이때 Flutter 메뉴를 클릭하고 Flutter SDK path를 설정한다. 아까 Flutter SDK 압축 해제했던 경로를 찾아서 넣어준다. 그리고 “Next” 버튼을 입력한다.

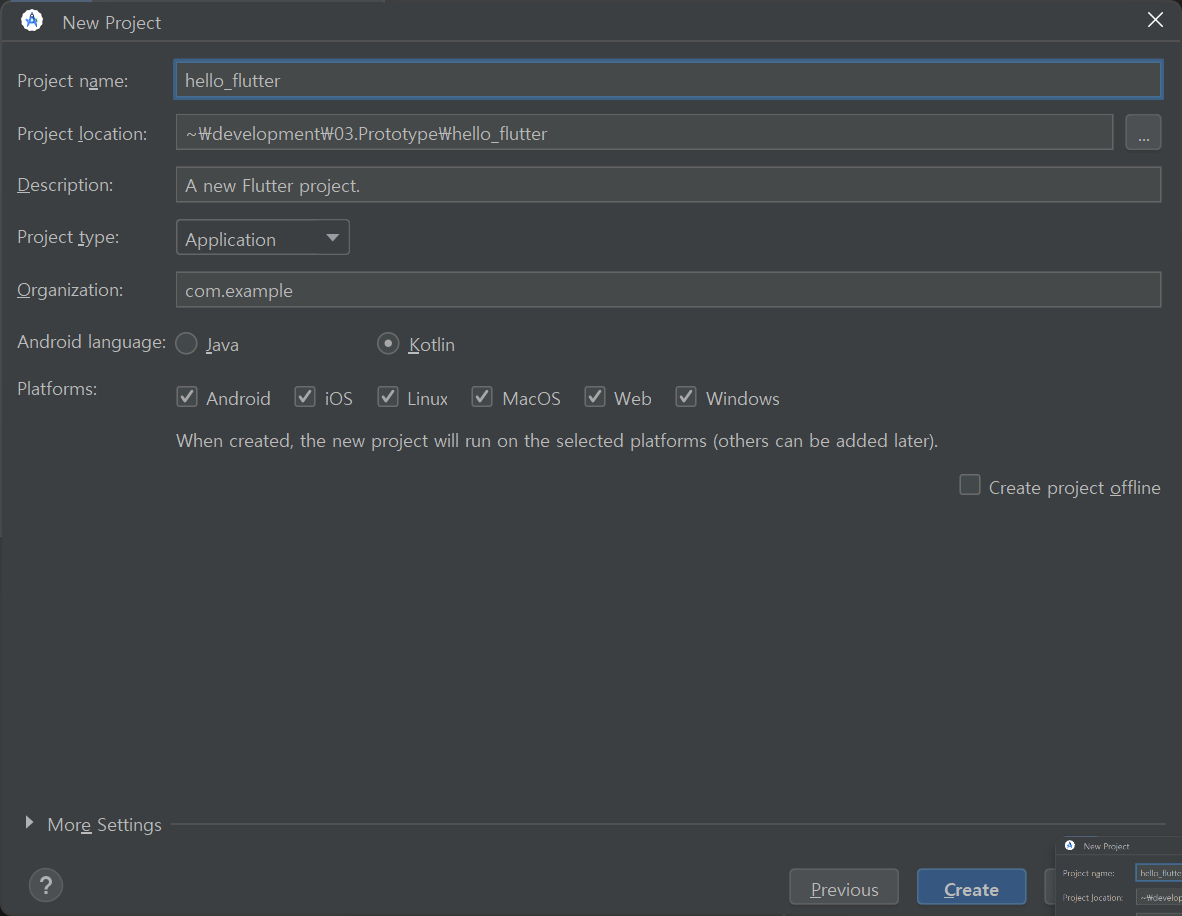
일단 프로젝트를 생성하려면 몇가지 언어 중 하나를 선택해야하는데 Java, Kotlin 중에서 하나를 고르면 된다. 난 Java를 주로 개발했어서 Java를 선택했다. 내가 깜빡하고 설명 안한게 있는데 Flutter 개발에 필수 요소가 JDK가 이미 설치가 되어있어야 한다는 점이다. JDK를 설치하는 방법은 구글에서 검색해보면 다양하게 나온다. JDK 설치하는 포스트는 나중에 따로 올려보겠다.

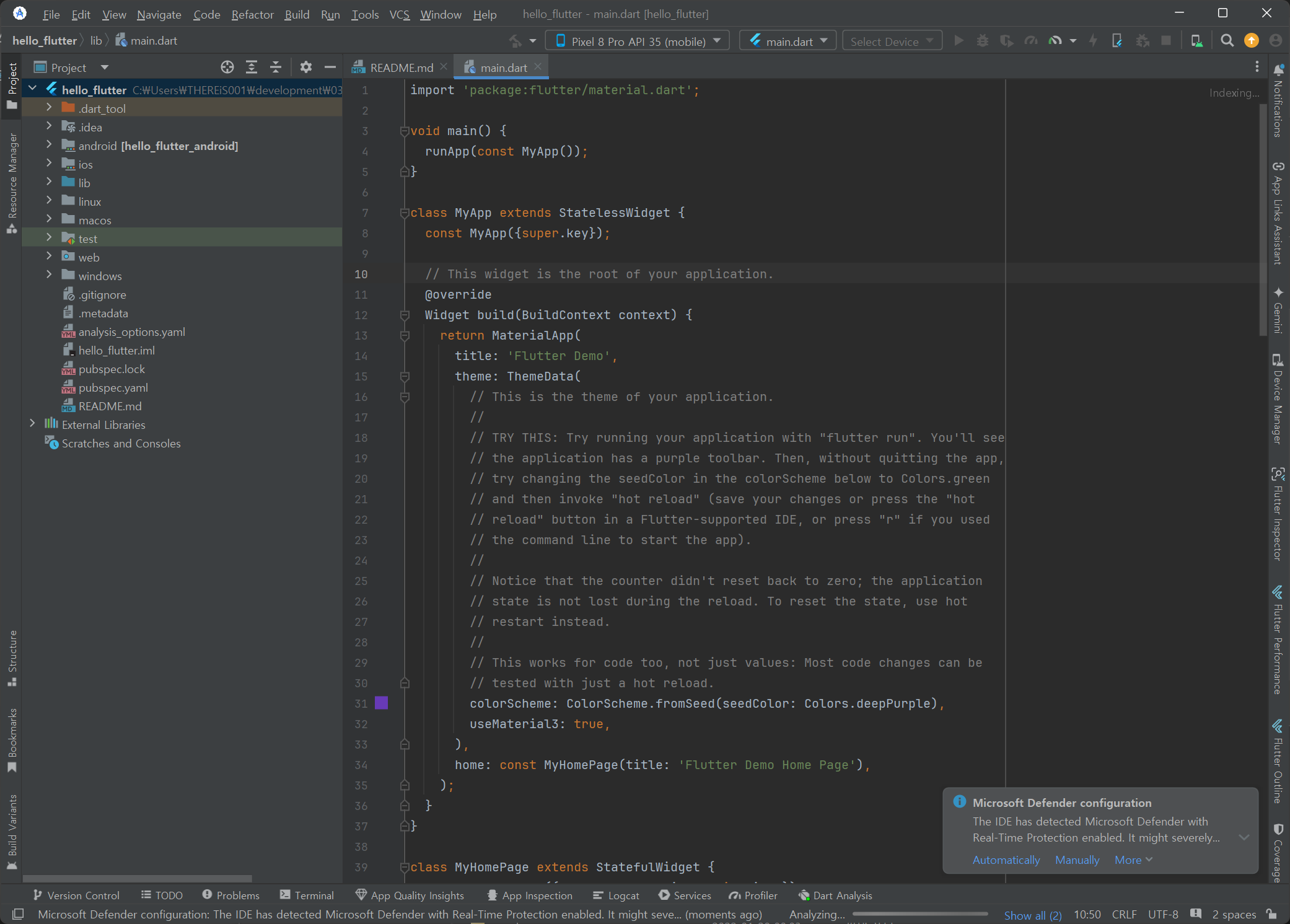
프로젝트 설정 후 “Create”버튼을 클릭하면 프로젝트가 자동으로 생성되어 보여준다.
Visual Studio Code로 프로젝트 만들기
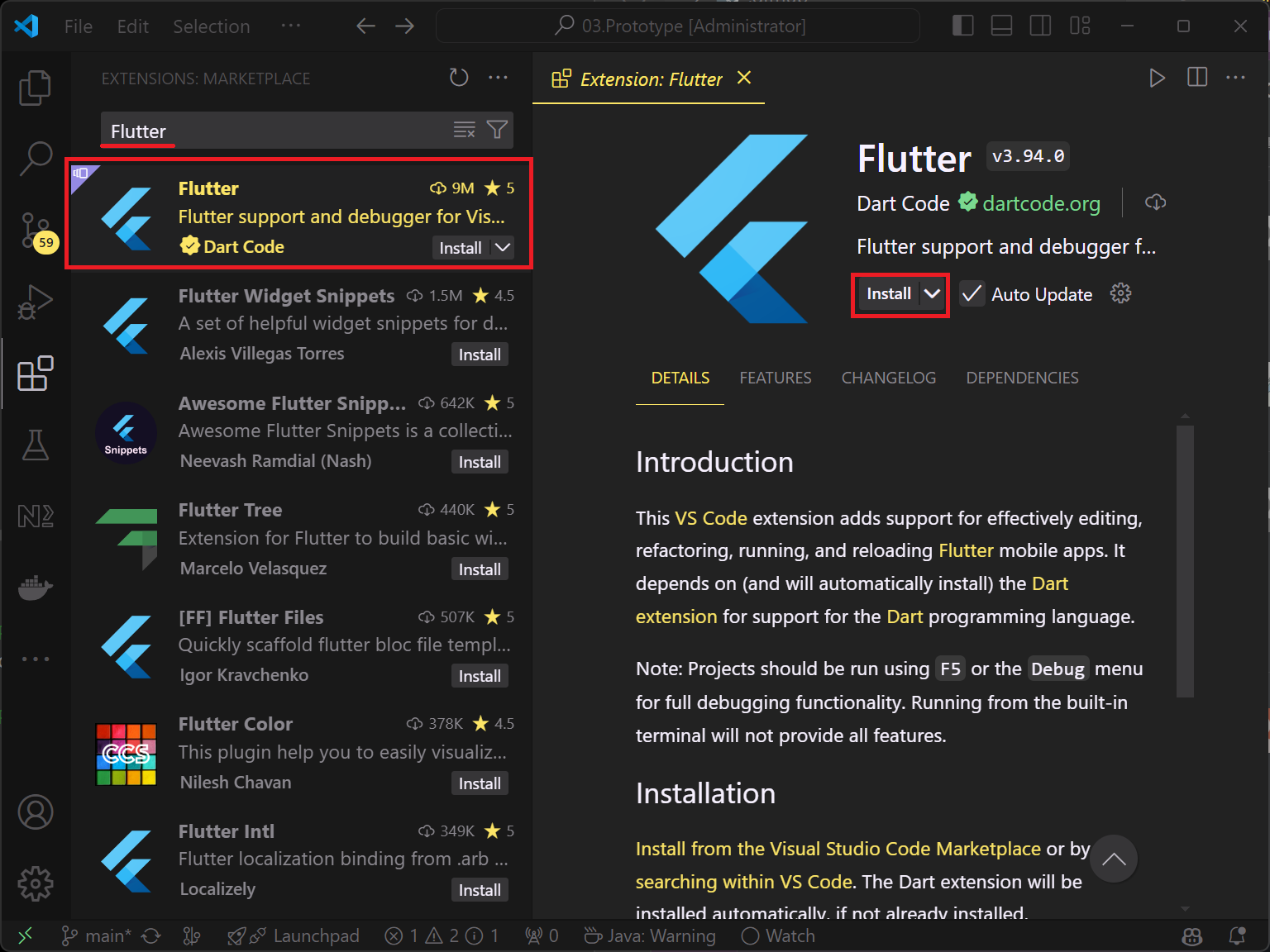
일단 Visual Studio Code 를 실행하고 Extensions에 들어가 Flutter를 검색한다.

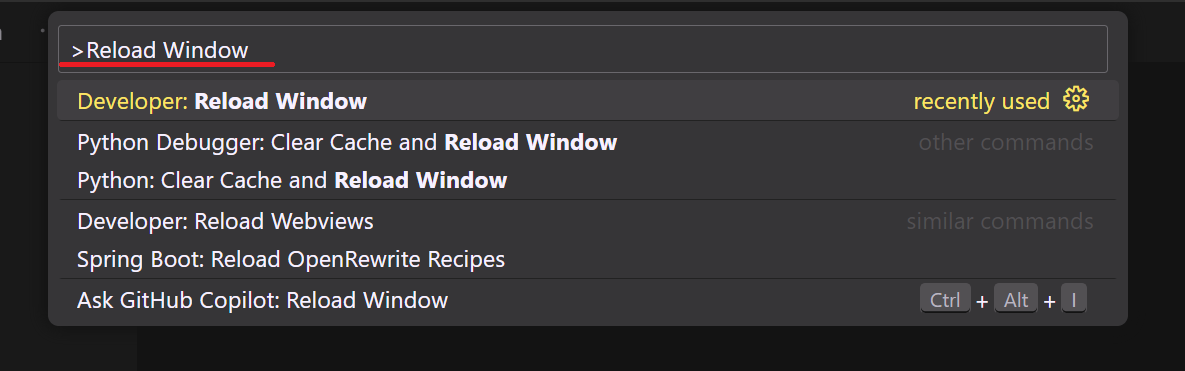
Flutter Extension을 설치한다. 설치시 오류가 발생한다면 모든 “Ctrl + Shift + P”를 입력하고 “Reload Window”를 실행한 뒤에 다시 설치를 시도하면 정상적으로 설치가 완료된다.
만약 Reload를 실행했음에도 정상적인 설치가 안된다면 프로그램을 종료했다가 다시 실행하면 대부분 해결되니 걱정 노노다.

Flutter Extension 설치가 완료되면 이제 Flutter 프로젝트를 생성할 차례다.

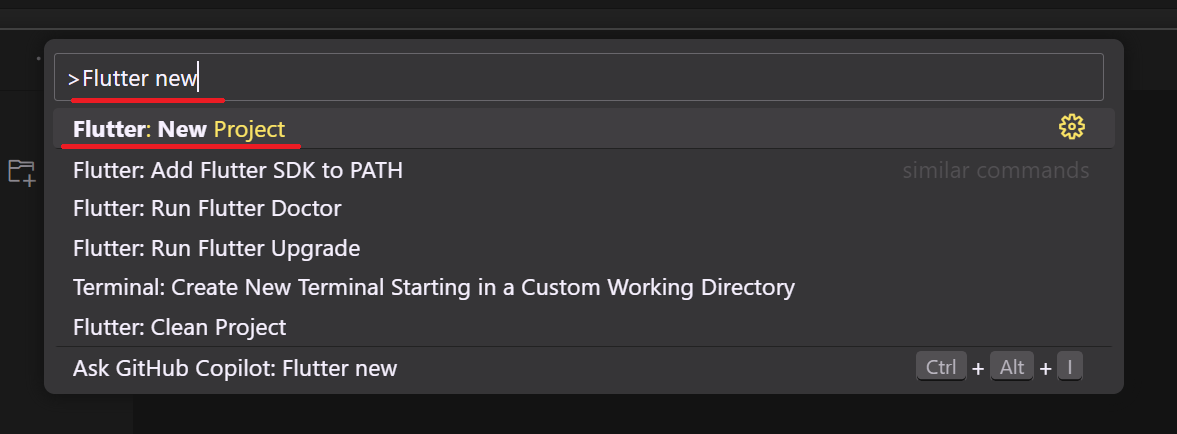
“Ctrl + Shift + P”를 누르고 Flutter New Project를 입력하면 Flutter New Project 메뉴가 나타난다.

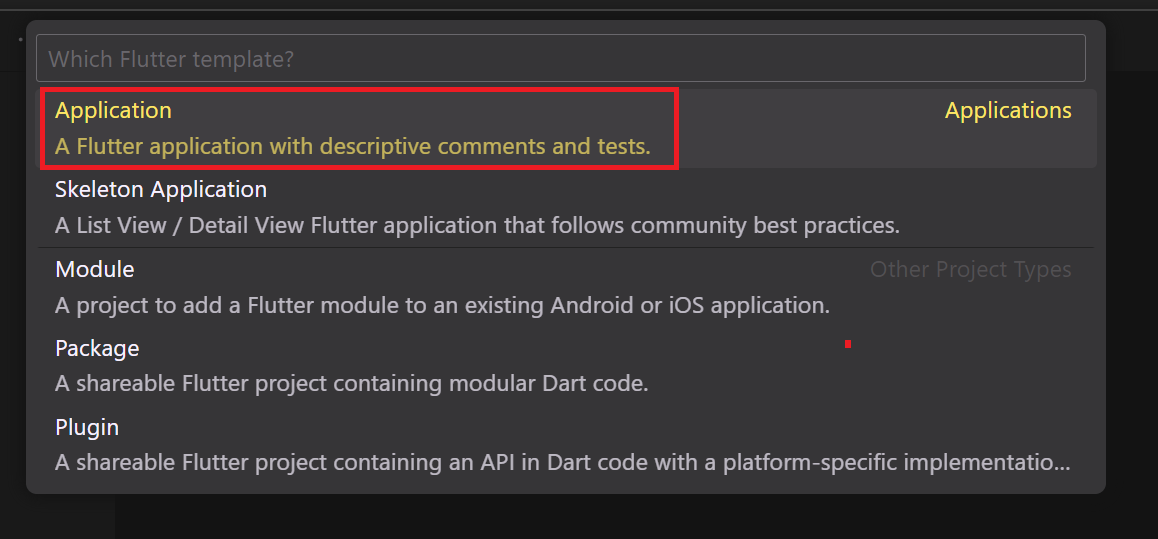
New Project를 클릭하면 Application 형식을 선택하는 메뉴가 따라온다. 우리는 Application을 만들거니까 Application을 선택한다.

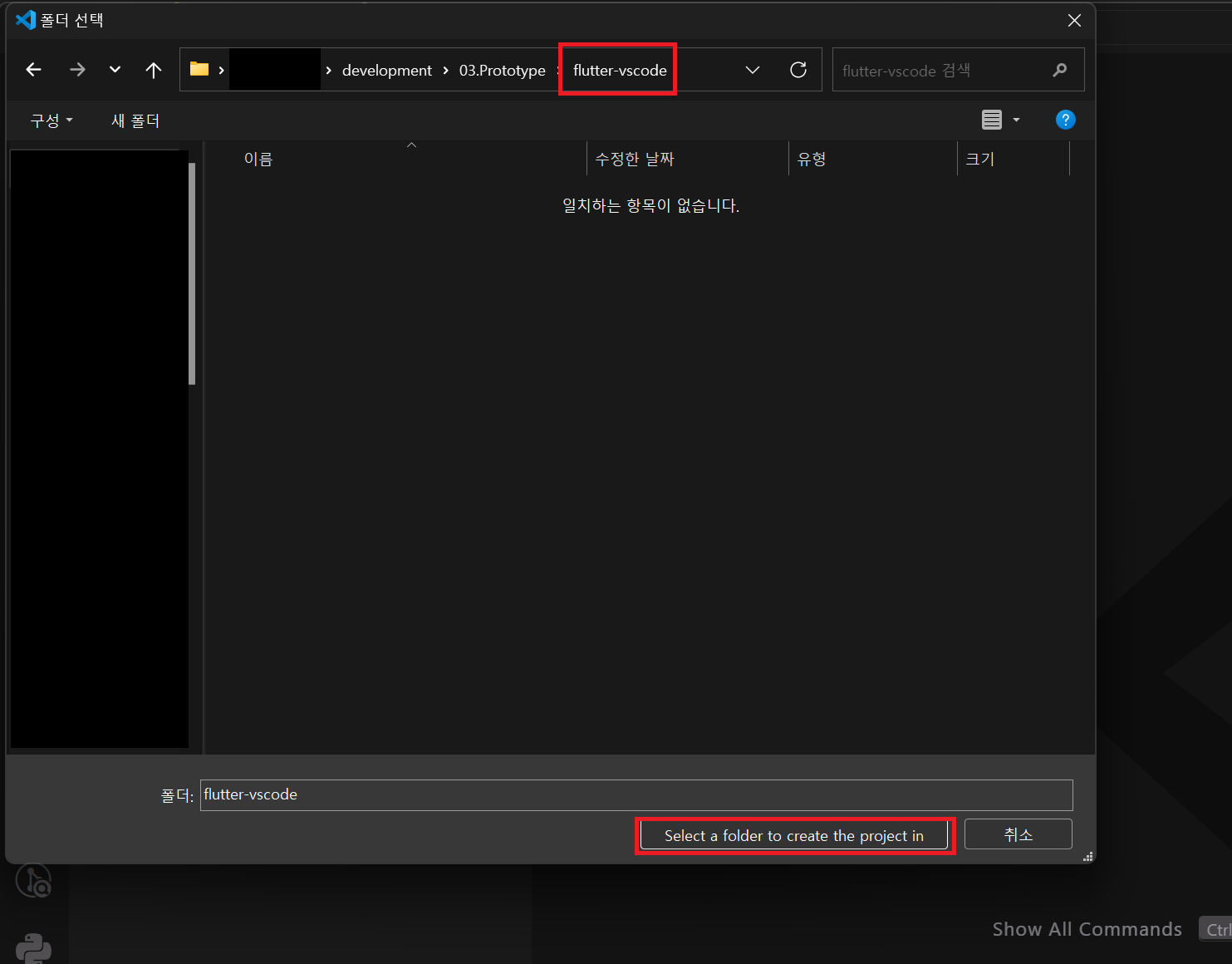
그러면 프로젝트를 생성할 부모 디렉토리를 설정하라고 하는데 나는 그냥 아무 폴더를 만들고 선택했다.

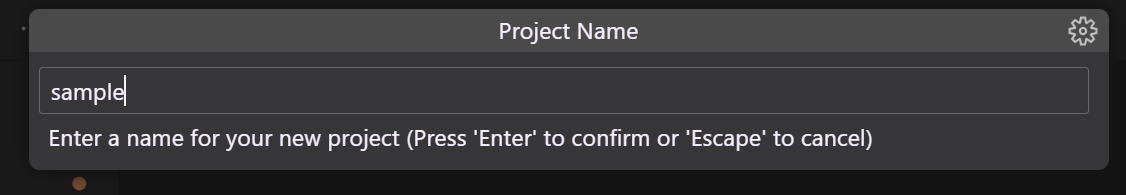
프로젝트 이름을 입력하라고 하는데 나는 그냥 “sample”이라고 입력했다.

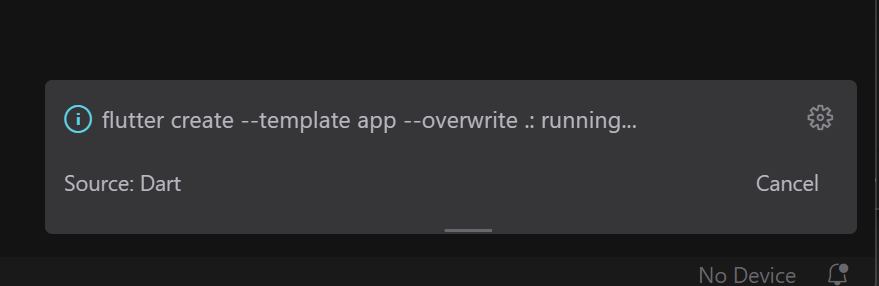
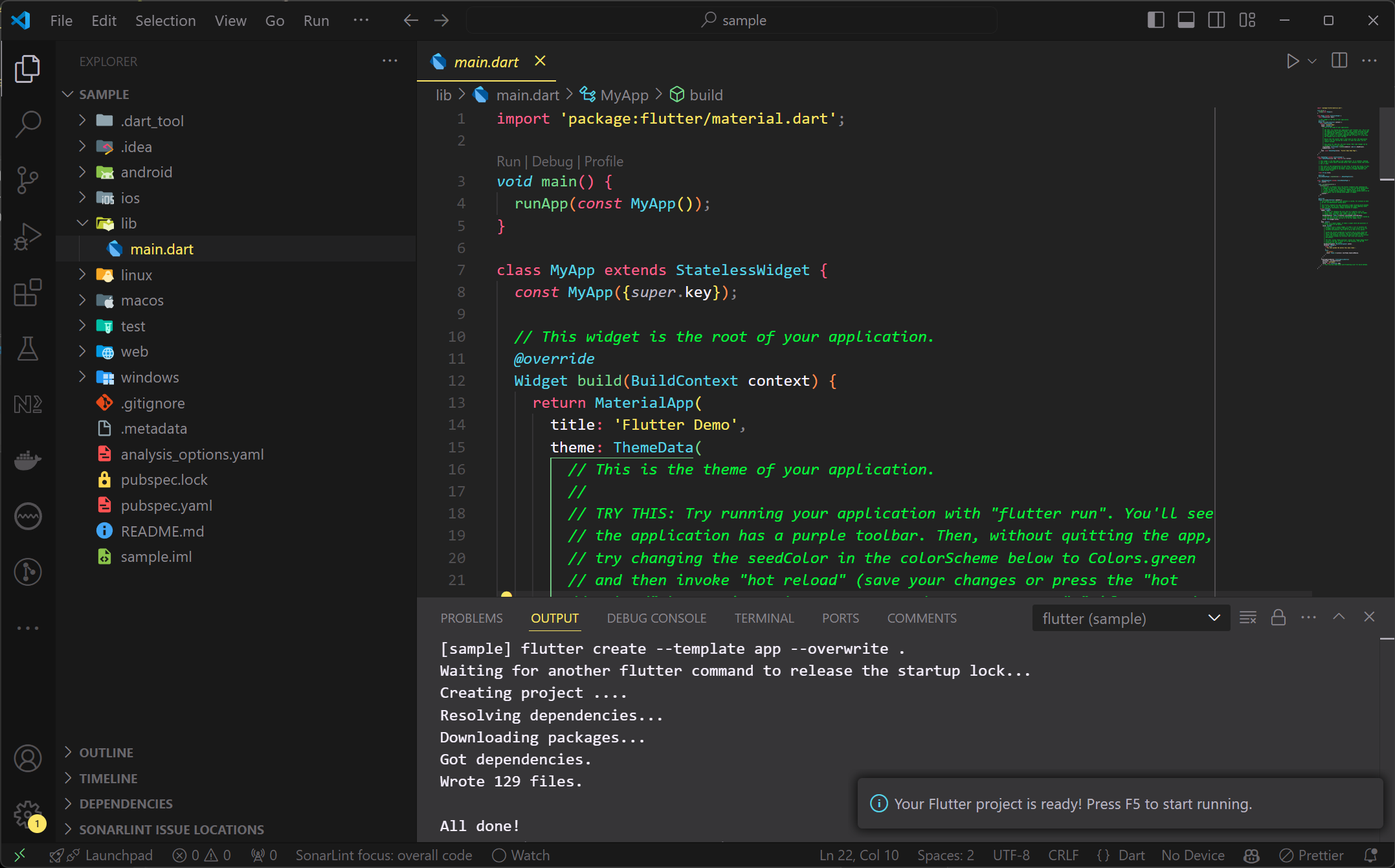
그러면 자동으로 Flutter CLI를 실행하고 프로젝트를 생성한다며 우측 하단에 메시지 창이 뜬다.

이렇게 VS Code상에서 Flutter 프로젝트를 생성해냈다.
결론
아, 힘들었다. 이제 에뮬레이터를 이용해 앱을 띄워보는 걸 해봐야겠다.